MERN全栈聊天项目(三)项目部署
安装配置文件
创建package.json1
npm init -y
在配置文件中,使用”build“配置打包命令1
"build": "npm install --prefix backend && npm install --prefix frontend && npm run build --prefix frontend",
运行npm run build,项目自定引入前端后端的资源包并将前端资源打包成dist文件
使用start配置启动命令,用于服务端的启动1
"start": "npm run start --prefix backend"
前后端资源合并
后端合并前端资源
运行npm run build打包前端资源,而后将前端资源包合并到后端
以node为例1
2
3
4
5
6
7
8
9
10
11import path from 'path'
const __dirname = path.resolve();
if(process.env.NODE_ENV === 'production') {
app.use(express.static(path.join(__dirname, '../frontend/dist')));
app.get('*', (req, res) => {
res.sendFile(path.join(__dirname, '../frontend','dist','index.html'));
})
}
如果项目环境为生产环境,则node会通过express.static访问前端资源包,两者在一个域中,即可上传服务器
后一段代码则表示无论访问什么路径,最后都被重定向到index.html中
前端根据环境改变请求方式
配置所有BASE_URL,例如axios请求,如果环境为开发环境,用loaclhost,如果环境为生产环境,用/api的相对路径1
2
3
4
5export const axiosInstance = axios.create({
baseURL: import.meta.env.MODE === 'development' ? "http://localhost:5001/api/" : "/api",
withCredentials: true
})
使用replit部署服务器
完成前后端资源整合后下一步就是将资源上传到服务器上了,使用replit进行服务器部署
在这之前尝试过别的部署方式,现在一一说说它们的问题
render:免费服务且配置过程非常友好,但致命的缺点——现在必须绑定国外信用卡glitch:免费服务,但硬盘只有200M,笑死,依赖都装不完
国内服务器:基本都要付费,然后租来晾着
replit并非没有缺点,且缺点还挺明显的,就是免费配置下必须一直开着才能提供服务,且一段时间不看它会自动休眠,如果要长期使用,还是只能购买服务器或绑定信用卡
下面讲讲具体配置流程:
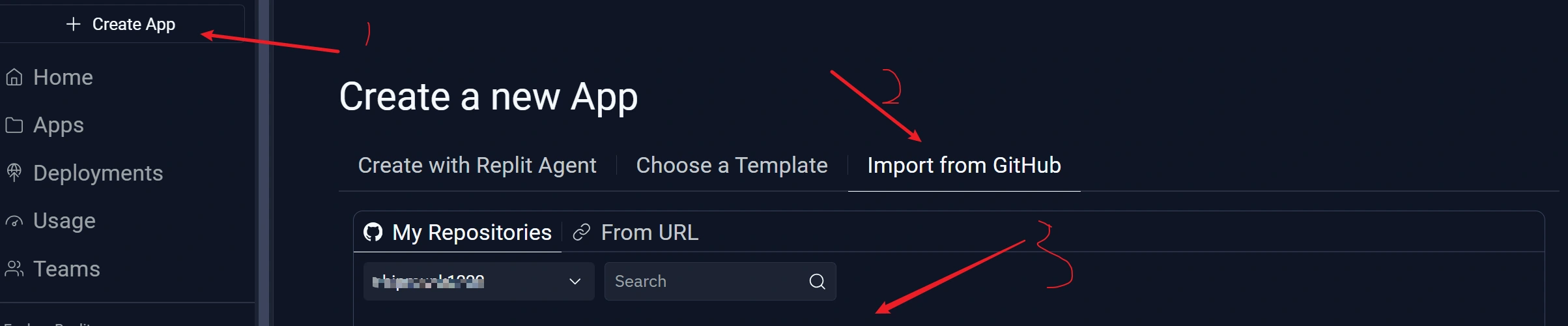
创建项目,从
github中引入项目添加
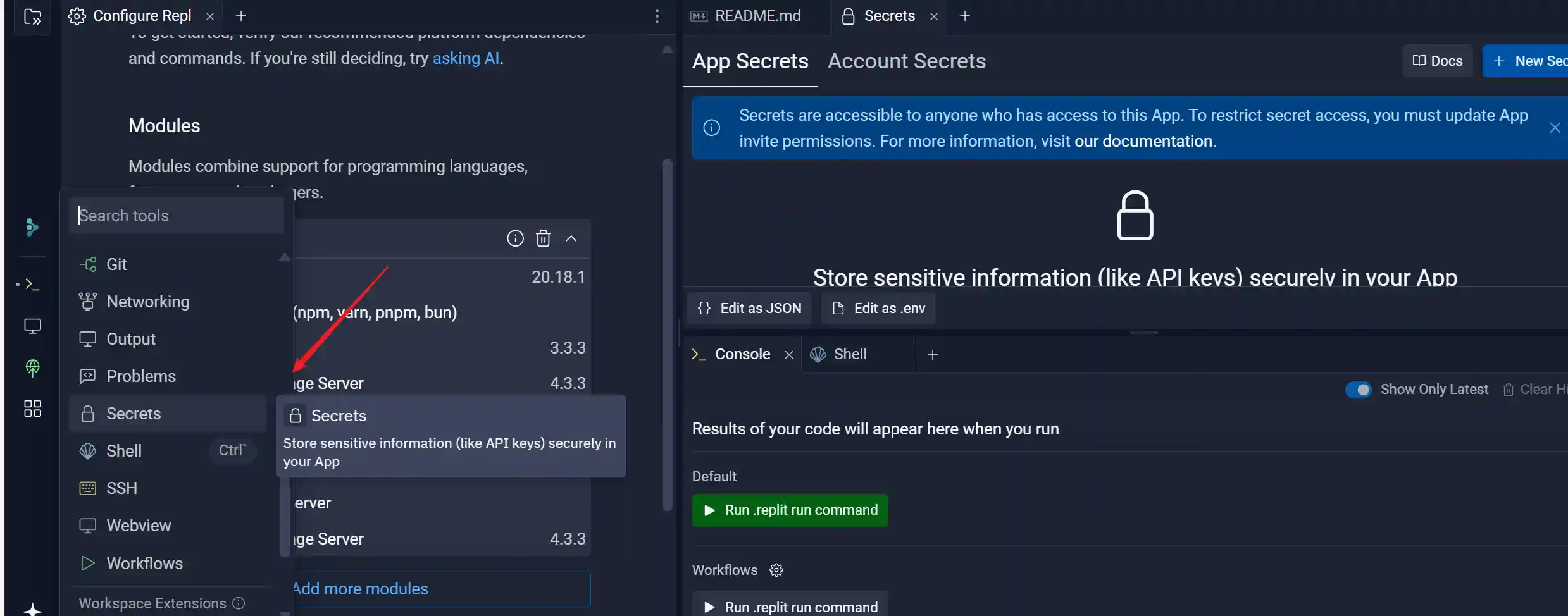
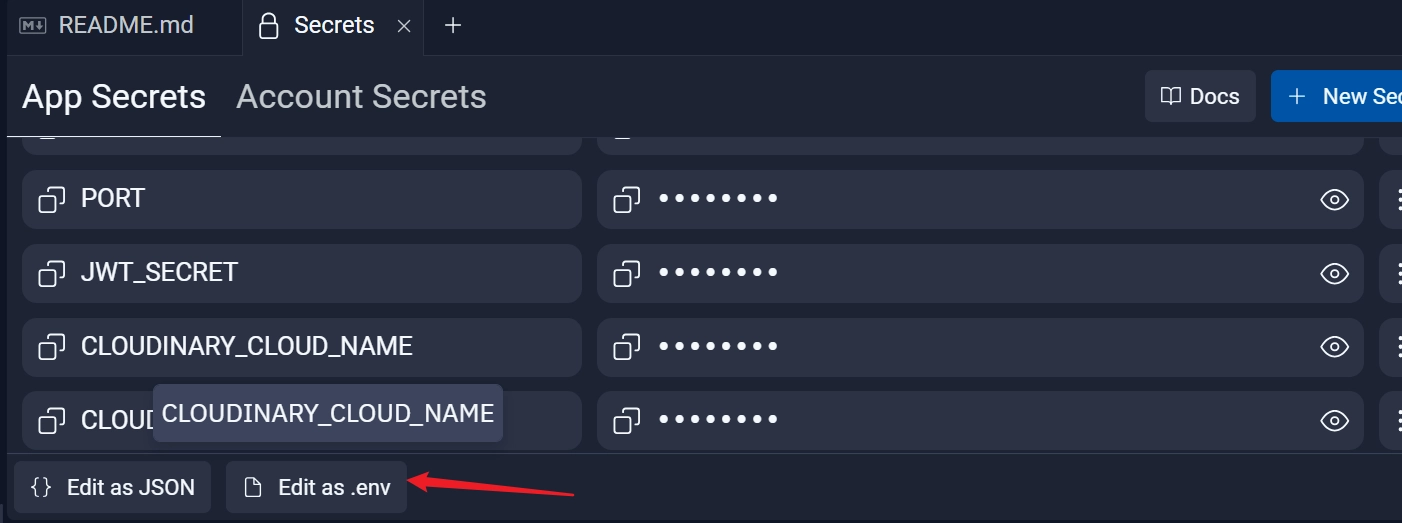
.env环境变量(可以使用网站自带的secret添加,也可以直接在对应文件夹新建文件)检查项目结构,启动项目,由于
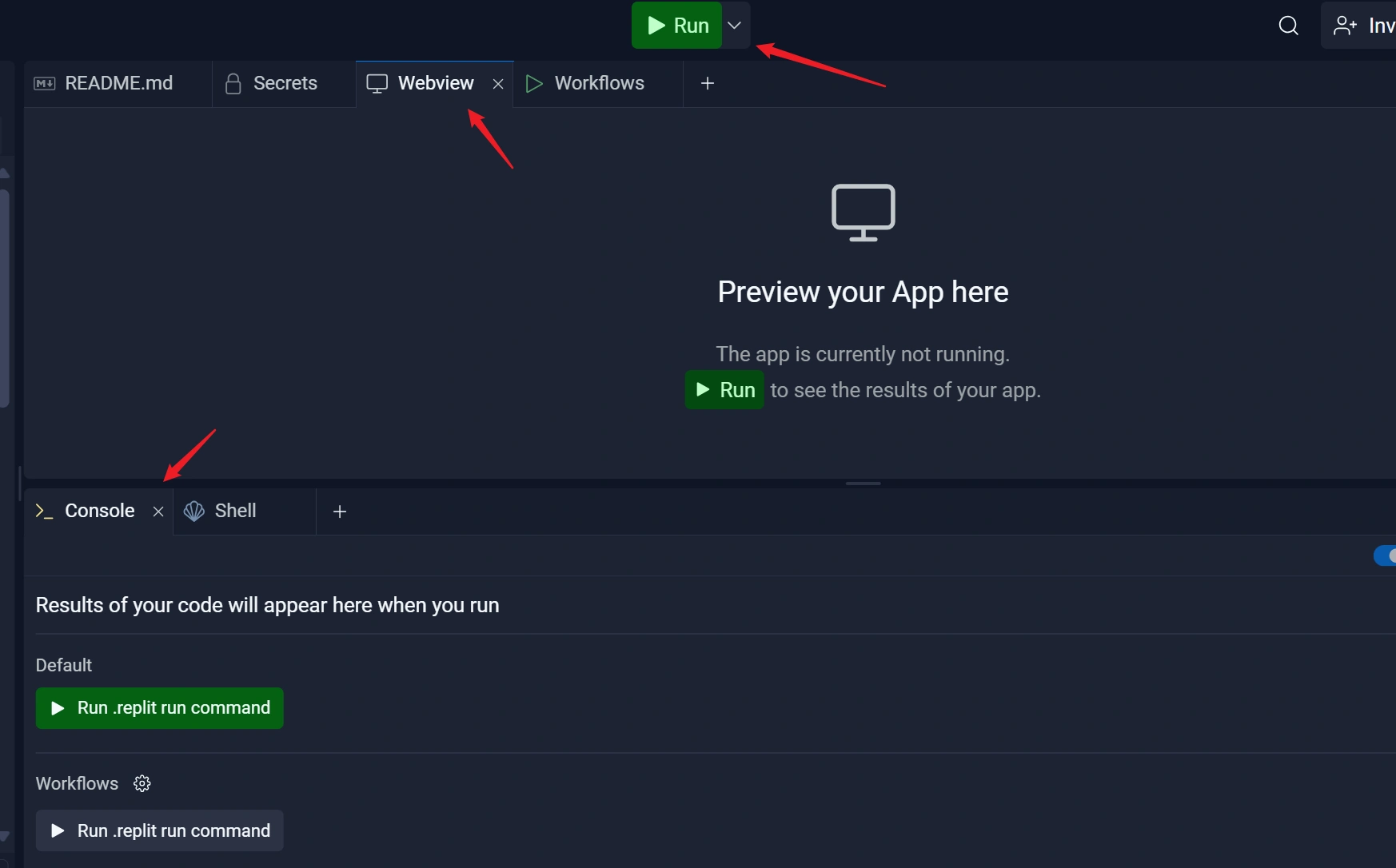
replit本身提供在线编辑,所以像在本地一样完善项目结构即可,然后run项目,当webview中跑通项目就证明成功了虽然此时项目跑通了,但还没有结束,
replit的免费计划并不能长期部署,也就是说当网站关闭后还是不能提供服务,因此需要UptimeRobot每隔一段时间向其发送请求,来保持其运行注册
UptimeRobot需要建议使用google浏览器,否则验证可能通不过进入
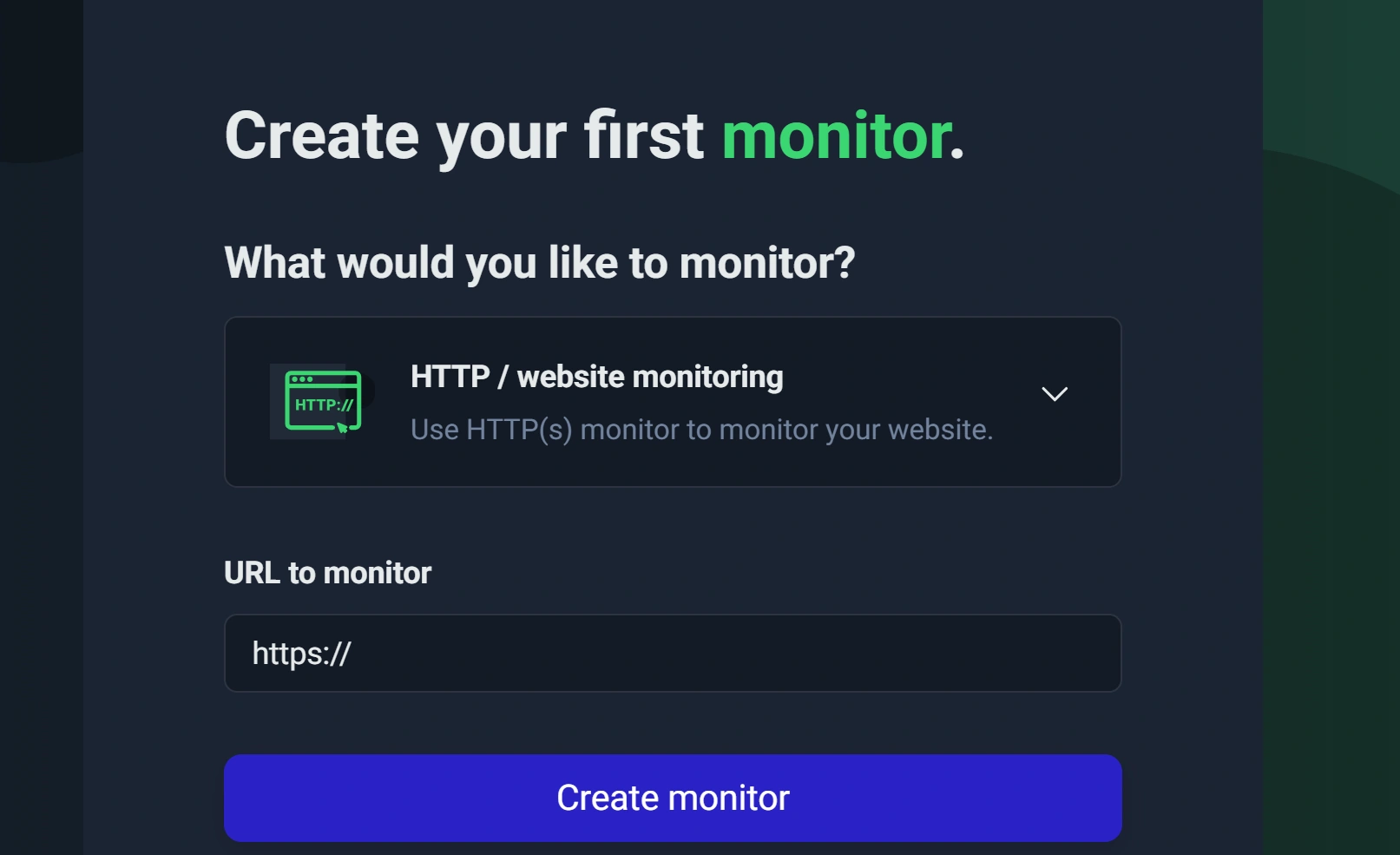
UptimeRobot后点击创建monitor
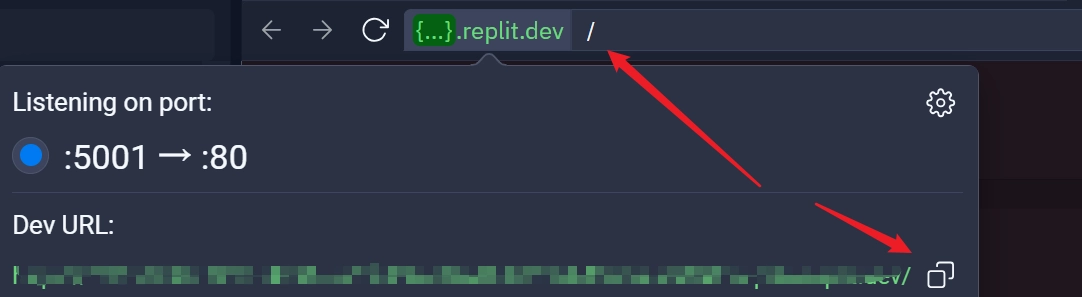
监控项目的URL,这下就真的大功告成了